在线demo:http://tangyupeng.top/dist/index.html#/phone


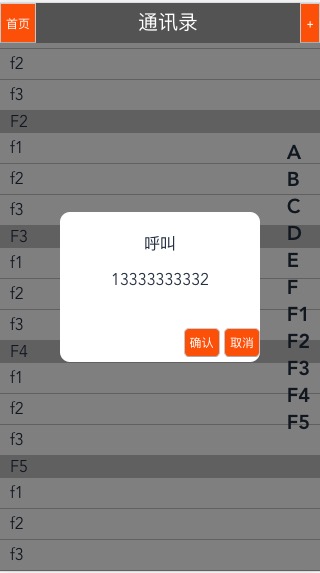
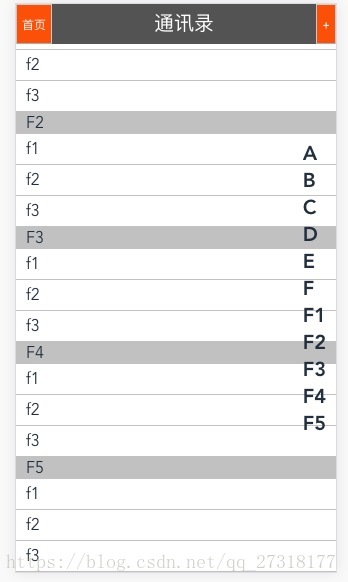
<template> <div> <my-header custom-title="通讯录" custom-fixed > <button @touchstart="backBtn" slot="left">首页</button> <button @touchstart="homeBtn" slot="right">+</button> </my-header> <my-list :user-data="userData"></my-list> <!-- 传递数据 --> <my-alert custom-title="呼叫"> <div class="alert_btn"> <button class="aler_tbn" @touchstart="confirmBtn">确认</button> <button class="aler_tbn" @touchstart="cancelBtn">取消</button> </div> </my-alert> </div></template><script>import Vue from 'vue'; import Vuex from 'vuex'; var userData=[ {"index":"A","users":[ {"name":"a1","tel":"13333333331"}, {"name":"a2","tel":"13333333332"}, {"name":"a3","tel":"13333333333"}, ]}, {"index":"B","users":[ {"name":"b1","tel":"13333333331"}, {"name":"b2","tel":"13333333332"}, {"name":"b3","tel":"13333333333"}, ]}, {"index":"C","users":[ {"name":"c1","tel":"13333333331"}, {"name":"c2","tel":"13333333332"}, {"name":"c3","tel":"13333333333"}, ]}, {"index":"D","users":[ {"name":"d1","tel":"13333333331"}, {"name":"d2","tel":"13333333332"}, {"name":"d3","tel":"13333333333"}, ]}, {"index":"E","users":[ {"name":"e1","tel":"13333333331"}, {"name":"e2","tel":"13333333332"}, {"name":"e3","tel":"13333333333"}, ]}, {"index":"F","users":[ {"name":"f1","tel":"13333333331"}, {"name":"f2","tel":"13333333332"}, {"name":"f3","tel":"13333333333"}, ]}, {"index":"F1","users":[ {"name":"f1","tel":"13333333331"}, {"name":"f2","tel":"13333333332"}, {"name":"f3","tel":"13333333333"}, ]}, {"index":"F2","users":[ {"name":"f1","tel":"13333333331"}, {"name":"f2","tel":"13333333332"}, {"name":"f3","tel":"13333333333"}, ]}, {"index":"F3","users":[ {"name":"f1","tel":"13333333331"}, {"name":"f2","tel":"13333333332"}, {"name":"f3","tel":"13333333333"}, ]}, {"index":"F4","users":[ {"name":"f1","tel":"13333333331"}, {"name":"f2","tel":"13333333332"}, {"name":"f3","tel":"13333333333"}, ]}, {"index":"F5","users":[ {"name":"f1","tel":"13333333331"}, {"name":"f2","tel":"13333333332"}, {"name":"f3","tel":"13333333333"}, ]},];var busVm=new Vue(); //空实例 非父子传递值Vue.component('my-header',{ template:`<div id="header" :style="{'position':customFixed ? 'fixed':'static'}"> <slot name="left"></slot> {{customTitle}} <slot name="right"></slot> </div>`, props:{ 'customTitle':{ type:String, default:"标题" }, 'customFixed':{ type:Boolean, default:false } }})Vue.component('my-alert',{ template:`<div id="alert" ref="alert"> <div class="alert_content"> <div class="alert_title"> {{customTitle}} </div> <div class="alert_body">{{customBody}}</div> <slot></slot> </div> </div>`, props:{ 'customTitle':{ type:String, default:"弹窗" }, }, data:function(){ return{ 'customBody':'' } }, mounted:function(){ busVm.$on('changeEvents',function(ev){ console.log(ev); this.customBody=ev; this.$refs.alert.style.display="flex" }.bind(this)); }})Vue.component('my-list',{ template:`<div id="list"> <ul class="list_user" ref="listuser" @touchmove="bMove=true"> <li v-for="item in userData"> <p>{{item.index}}</p> <ul> <li @touchend="showtel(user.tel)" v-for="user in item.users">{{user.name}}</li> </ul> </li> </ul> <ul class="list_index" ref="listIndex"> <li @touchstart="setScroll" v-for="item in userIndex">{{item}}</li> </ul> </div>`, props:{ 'user-data':{ type:Array, default:function(){ return []; } } }, data:function(){ return { bMove:false } }, computed:{ userIndex:function(){ console.log(this.userData) console.log(this.filterIndex(this.userData)) return this.filterIndex(this.userData); } }, methods:{ filterIndex:function(data){ var result=[]; for(var i=0; i<data.length;i++){ if(data[i].index){ result.push(data[i].index); } } return result; }, setlistIndexPos:function(){ // 1、ref 加在普通的元素上,用this.ref.name 获取到的是dom元素 // 2、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。 // 3、如何利用 v-for 和 ref 获取一组数组或者dom 节点 var iH= this.$refs.listIndex.offsetHeight; this.$refs.listIndex.style.marginTop=-iH/2 +'px'; }, showtel:function(ev){ if(!this.bMove){ busVm.$emit("changeEvents",ev) }else{ this.bMove=false; } }, setScroll:function(ev){ console.log(ev.target.innerHTML); var ap=this.$refs.listuser.getElementsByTagName('p'); for(var i=0;i<ap.length;i++){ if(ap[i].innerHTML==ev.target.innerHTML){ document.body.scrollTop=ap[i].offsetTop; document.documentElement.scrollTop=ap[i].offsetTop; window.scrollTop=ap[i].offsetTop; console.log(ap[i].offsetTop); } } } }, mounted:function(){ this.setlistIndexPos(); }})export default { name: "HelloWorld", data() { return { userData:userData //挂载数据 } }, methods:{ backBtn:function(){ alert("123") }, homeBtn:function(){ alert("123") }, confirmBtn:function(){ alert("a"); }, cancelBtn:function(){ console.log(this); this.$children[2].$el.style.display="none"; //此处需要从外级找到 } },};</script><!-- Add "scoped" attribute to limit CSS to this component only --><style>.page-container { position: absolute; left: 0; top: 0; width: 100%; height: 100%;}#alert{width: 100%; height: 100%; background: rgba(0,0,0,0.5); position: fixed; top: 0; top: 0; z-index: 20px; display: none;}#alert .alert_content{width: 200px;position: relative; height: 150px; background: #fff;border-radius: 10px; margin: auto;}.alert_body{height: 50px; line-height: 50px; text-align: center;}.alert_btn{position: absolute;right: 0 ;bottom:0;}.list_index{ position: fixed;list-style: none; padding-right: 10px; font-size: 20px; font-weight: 700; top: 50%; right: 0;} .alert_title{padding-top: 20px;}#list .list_user p{background: #ccc; padding-left: 10px}#list .list_user ul li{ padding-left: 10px;border-bottom: 1px solid #ccc; line-height:30px;}#list{ width: 100%; text-align: left; float: left; position: relative; top: 40px; overflow: hidden;}.aler_tbn{padding: 5px; margin-bottom: 5px; border-radius: 5px;}button{background: #f60; color: #fff;}#header{width: 100%;height:40px; background: #666; z-index:9999;color: #fff;text-align: center;line-height: 40px;font-size: 20px;}#header button{height: 100%;padding: 0 5px}#header button:nth-of-type(1){float: left}#header button:nth-of-type(2){float: right}</style>总结
以上所述是小编给大家介绍的vue 通讯录 自定义组件功能的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!






