canvas需要在标签里直接定义宽高_html5教程技巧
2014-12-28 00:35:18
[小 大]
已经帮助:人解决问题
以前用canvas画图时,都是直接在canvas标签里直接写上宽高,没有问题,但也没有探究过为什么宽高要直接写在canvas标签里,因为各个资料的例子上都是这么写的。今天王sir提出了一个问题:如果把宽高写在<style>里,看看会有什么不同。自己试了以下,果然有问题。
先看一下代码:
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
<meta name="Keywords" content="">
<meta name="author" content="@my_programmer">
<style type="text/css">
body{margin:0;}
canvas{margin:20px;
/*width: 400px;
height: 300px;*/
}
</style>
</head>
<body onload="draw()">
<canvas id="canvas" width=400 height=300 style="border:1px solid #f00;"></canvas>
<script>
function draw() {
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
context.beginPath();
context.moveTo(20,20);
context.lineTo(200,100);
context.lineWidth=5;
context.stroke();
}
</script>
</body>
</html>
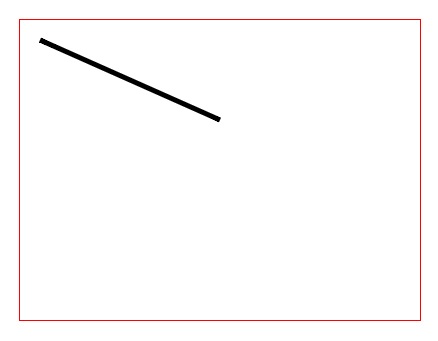
1.宽:400;高:300;直接写在<canvas>里的效果:

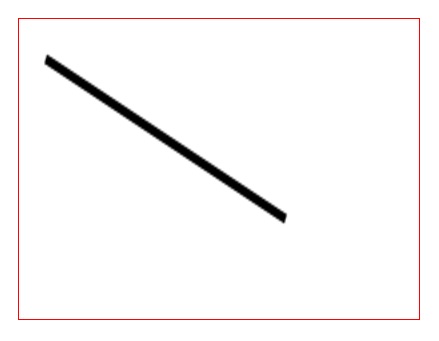
2、删除<canvas>里的宽高,宽:400;高:300;写在<style>里的效果:

为什么两者的效果会不一样呢?
canvas跟其他标签一样,也可以通过css来定义样式。但这里需要注意的是:canvas的默认宽高为300px * 150px,在css中为canvas定义宽高,实际上把宽高为300px * 150px的画布进行了拉伸,如果在这样的情况下进行canvas绘图,你得到的图形可能就是变形的效果。所以,在canvas绘图时,应该在canvas标签里直接定义宽高。
(责任编辑:)




