html css 标题背景 折边凸显效果_CSS教程_CSS_网页制作
2014-02-09 16:00:22
[小 大]
已经帮助:人解决问题
点评:html css 标题背景 折边凸显效果,有点意思,记录下,方便留用
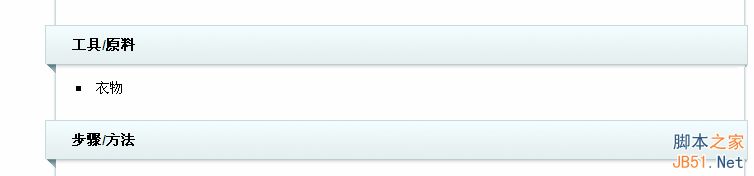
实现这样的效果,标题背景 超出所在的box

下面是代码,标题是 <h2> 标签
复制代码
代码如下:#exp-detail .exp-content h2 {
background-position: 0 -82px;
font-size: 14px;
font-weight: bold;
height: 48px;
line-height: 40px;
margin: 15px -24px 0 -31px;
padding-left: 27px;
position: relative;
}
(责任编辑:)
友情链接:联系人:QQ370158739




